种一棵树最好的时间是十年前,其次是现在。
——《Dead Aid: Why Aid Is Not Working and How There Is a Better Way for Africa》Dambisa Moyo
不知道大家在搜索特定关键词的时候,会一个一个浏览页面呢,还是一次打开很多页面快速浏览所有呢?如果一个网页打开的速度过漫,你会选择多等3~5s,还是直接逃离!
网页打开速度是影响用户体验的首要因素。这篇文章简单讲讲影响网页加载速度的因素,和如何使用Google PageSpeed Insights优化网页。
影响网页加载速度的因素
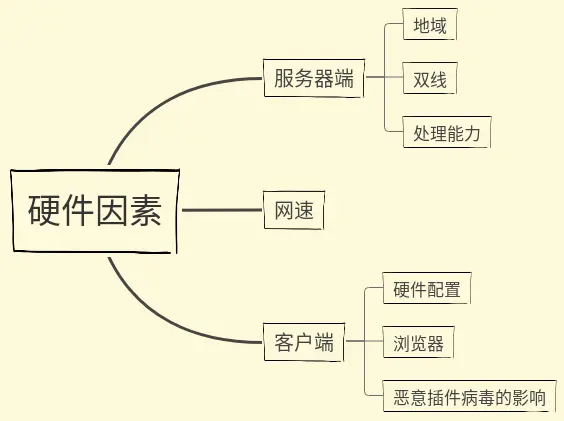
硬件因素

硬件因素的改进有其先天的障碍,比如:我们不能强制用户使用多大的带 宽,或者要求用户使用某种浏览器等。相对于网站的所有者或者开发者来说,可以选择双线、高处理能力、近地域的服务器。
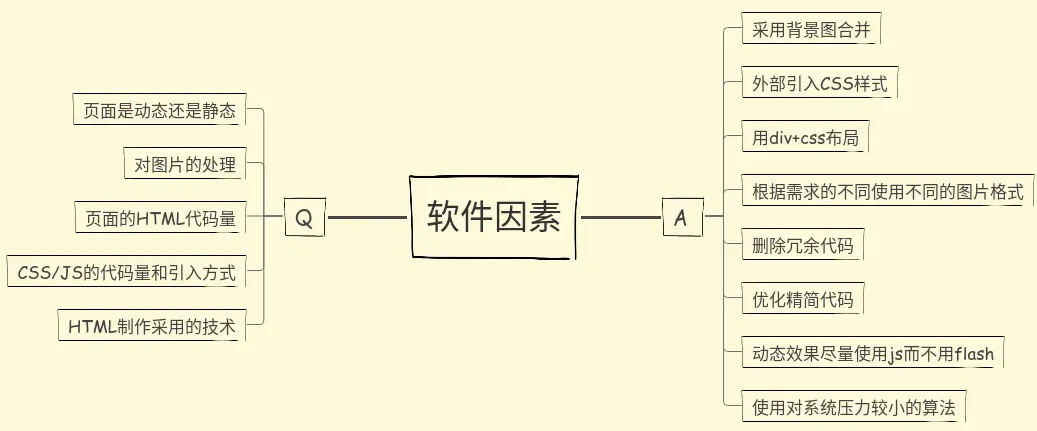
软件因素
软件因素是指:制作网站采用的不同技术。主要包括:

页面是动态还是静态。动态页面.jsp或者.asp等等ASP、PHP、JSP等程序实现了网页信息的动态交互,运行起来的确非 常方便,因为它们的数据交互性好,能很方便地存取、更改数据库的内容,使网站“动”起 来,如:论坛、留言板等。但是这类程序必须先由服务器执行处理后,生成HTML页面,然后再“送”往 客户端浏览,这就不得不耗费一定的服务器资源。如果在虚拟主机上过多地使用这类程序,网页显示速度肯定会慢。
页面的HTML代 码量。浏览网页实际上是将虚拟主机中的网页内容下载到本地硬盘,再用浏览器解释查看的。下载网页的快慢在显示速度上占了很大比 重,所以,网页本身所占的空间越小,那么浏览速度就会越快。
对图片的处理。包括图片采用的格式、图片的数量、图片的大小等。根 据图片的清晰度要求、大小透明度等等分别设置不同的图片格式如jpg、gif、png,可以适当的减少图片的大小;图片的大小和代码量 一样,因为loading量 的不同会影响网页的打开速度;图片的数量是影响页面打开速度关键因素,首先:图片数量多了,需要的的loading量必然增大;其次:最重要的是,浏览器每次下载图片都要去服务器提 交一次请求,服务器响应后找到相应的图片地址,才会把图片下载到本地硬盘。图片数量越多,需要服务器请求的链接也就越多,会给服务器造成较大的压力,速度 会明显变慢。
CSS/JS的 代码量和引入方式。CSS(控制页面的显 示,JS用于制作页面的动态 效果,同样需要用户下载到机器上后再被浏览器解析执行。CSS/JS代码量也会影响网页的打开速度。而一直被大家忽视的引入方式,也是影响网速重要原因,引入方式的不同关系到解析代码中的无用代码比 例,无用代码引入越多,解析越慢。不同的引入方式也关系到整站的代码量、后期优化工作量等。
HTML制作采用的技术。用Table布局和用Div布局的同一页面,使用Table布局的页面比使用Div布局的页面打开速度要慢很多,并且用户体验差。原因是,Table布局的页面只有在整个Table里的内容都loading完成时才一下显示出来,而用Div布局的页面会逐块显示。因此用Div布局的同一页面能留住更多的用户。
使用Google PageSpeed Insights优化网页
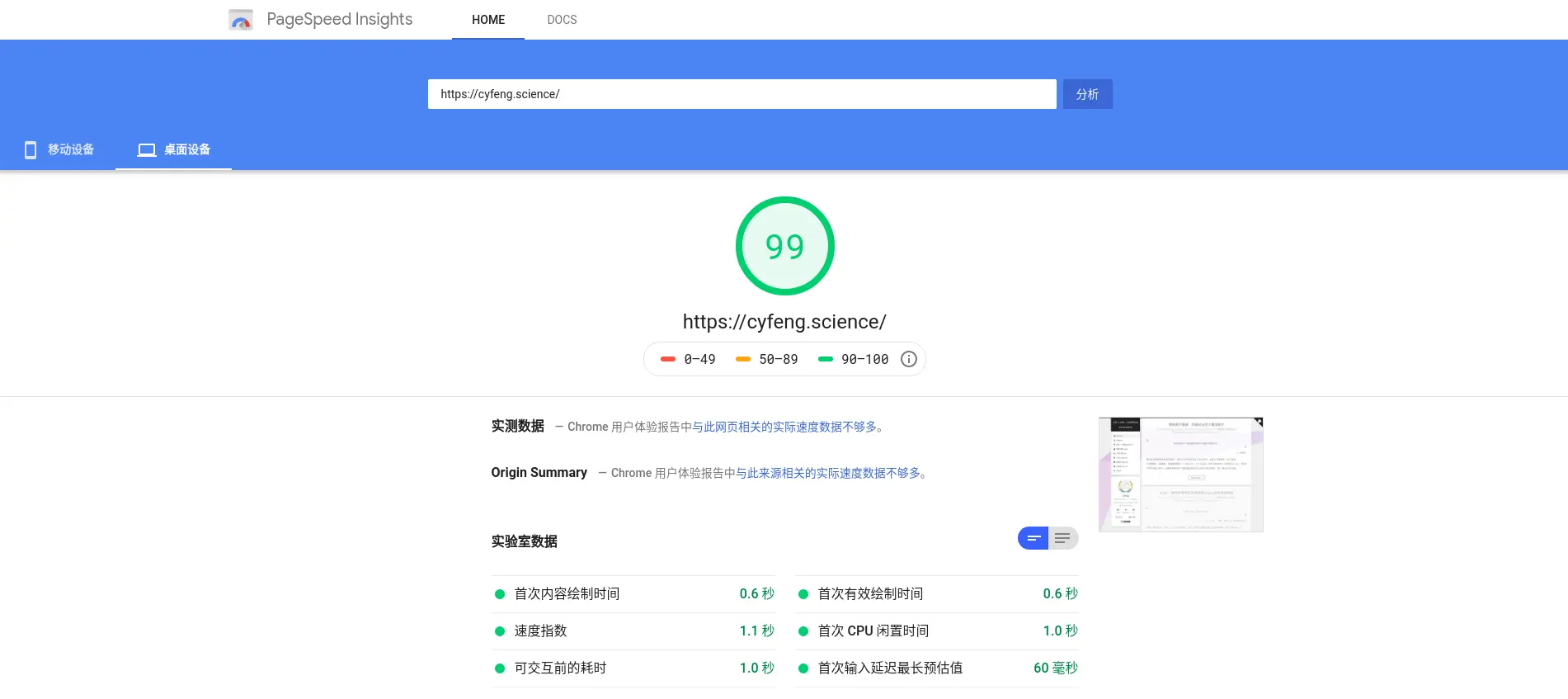
PageSpeed Insights报告移动和台式设备上页面的性能,并提供有关如何改进该页面的建议。
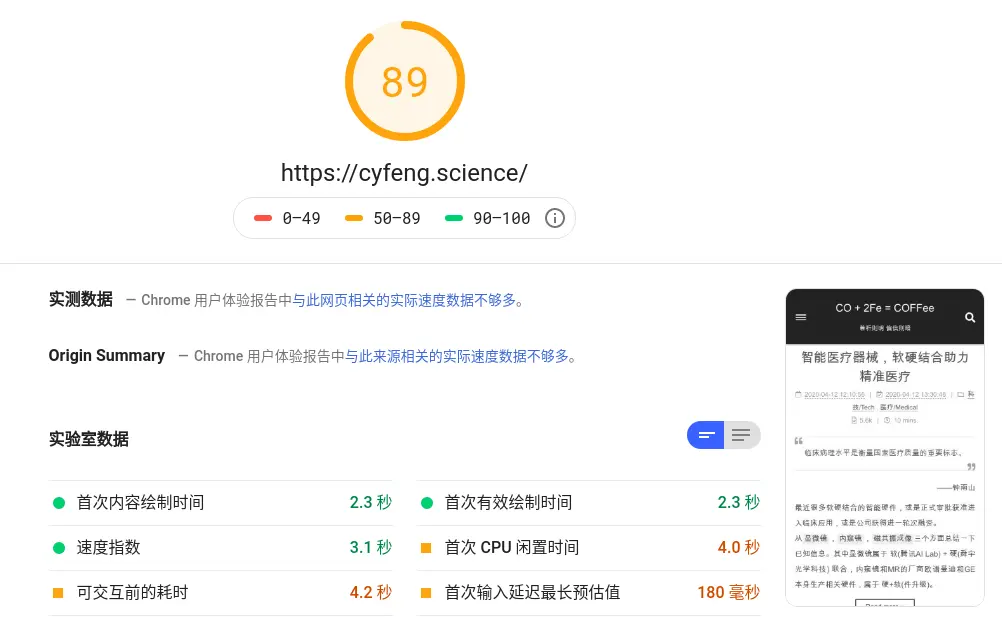
评价分数
在报告的顶部,PageSpeed Insights 提供了一个分数,总结了页面的性能。通过运行Lighthouse收集和分析有关页面的实验室数据来确定该分数。90分或更高的分数被认为是快速的,而50到90分被认为是中等的。低于50被认为是缓慢的。

PageSpeed Insights 会同时生成两份报告,分别是桌面设备和移动设备的,我们可以看到对比 cyfeng.science,桌面端评分高达99分而移动端速度仅有89分。

优化建议
在查看过移动端和桌面端的对比分数后,我们进一步看看PageSpeed Insights 提供了哪些优化建议。

推迟加载屏幕外图片
建议您在所有关键资源加载完毕后推迟加载屏幕外图片和处于隐藏状态的图片,从而缩短可交互前的耗时。
其中中列出的CyFeng16-favicon-460x460.jpg是网站的favicon(favorites icon),作为网站关联图标出现在每一个相关页面,适当缩小图片有助优化网页加载速度。
推荐的方法:在尽量少损失精度的情况下压缩图片,or,Cloudflare升级账户中提供在CDN端传输压缩图片的功能。

移除阻塞渲染的资源
资源阻止了系统对您网页的首次渲染。建议以内嵌方式提供关键的 JS/CSS,并推迟提供所有非关键的 JS/样式。
推荐的方法:
- 使用 lazyload 的方式异步延迟加载
- Cloudflare 中开启 Auto Minify
- 使用CDN代理css和js文件,可以使用Cloudflare和jsDelivr
P.S. 像PACE这种效果插件,一方面拖慢了首次渲染速度,另一方面,对于网络状况不佳的区域和用户,PACE舒缓了用户体验,到底需不需要值得商榷。
移除未使用的 CSS
从样式表中移除无效规则并延迟加载首屏内容未使用的 CSS 可减少网络活动的无谓消耗。
采用高效的缓存策略提供静态资源
延长缓存期限(TTL)可加快重访您网页的速度。TTL通常用秒来表示。一些常见的TTL设置如下:
- 300 seconds = 5 minutes = “Very Short”
- 3600 seconds = 1 hour = “Short”
- 86400 seconds = 24 hours = “Long”
- 604800 seconds = 7 days = “Insanity”
什么时候使用小的TTL?
- 知道域名会频繁更改记录。
- 一些重要的域名,一旦发生记录不可达则损失很大,这时候ttl建议设置的小一些。可以及时完成变更。(一些local dns会对TTL进行默认设置,所以在灾难恢复的时候时间不可控)
- 如果对dns记录进行增加或者修改时,碰巧打错了记录,这时候最好的操作方法是增加或修改记录时,先修改到一个小的TTL,然后对记录进行修改。
什么时候使用大的TTL?
- 考虑到一定成本的时候,例如,dnspod免费托管域名的最小ttl是600,在dnspod,越小ttl意味着价格更高的套餐也就是客户承担更大的成本。
- 一个大的ttl可以缩短查询时间。如果每次请求都去权威服务器,会增加解析的时间。
- MX 记录,DKIM and SPF,TXT记录,这几个记录可以设置更长的TTL
域名的指向记录很少发生更改,CDN域名,cname, A记录,如果这些都确定很少更改,可以将TTL设置为12h或者一天。 - 当根域或者ISP级别的dns服务器发生ddos时,如果攻击事件在TTL内,部分用户会无感知。
最低TTL为了负载均衡而进行更快的DNS记录更改,最高的TTL已经很久没有改变过记录值。从结果来看,可以用300s的TTL来作为一个默认的最佳TTL。但是需要注意的是,在对这些长的TTL域名进行更改时,最好是同时更改TTL,等待缓存生效后,在进行其他更改。
最大限度地减少主线程工作
建议您减少为解析、编译和执行 JS 而花费的时间。您可能会发现,提供较小的 JS 负载有助于实现此目标。
Reference
- https://blog.csdn.net/zhangzhuosmail/java/article/details/18547897
- https://developers.google.com/speed/pagespeed/insights/
- https://www.yasuotu.com/
- https://www.iloveimg.com/zh-cn/compress-image/compress-jpg
- https://www.jsdelivr.com/
- https://github.com/verlok/lazyload
- https://www.cloudflare.com/
- https://zhuanlan.zhihu.com/p/40372792