会当击水三千里,自信人生二百年。
——《七言·残句》中/毛泽东
我们知道基于Github Pages的Blog托管完全基于静态HTML的,没有后台数据库、不含程序和不可交互的网页。那有一个问题随之而来,随着我们部落格中的文章渐渐增多,IP逐渐鲜明,如何在网站内部进行高效的检索文章成为迫切的需求。接下来介绍在静态网站上添加本地化Search Engine的方法。
当前站点配置&安装依赖
Github Pages + Hexo框架 + NexT主题 + Cloudflare CDN
1 | # "dependencies": |
Algolia是什么能干什么
Algolia是一家美国的创业公司,通过SaaS(软件即服务)模式提供网络搜索产品。Algolia使用外部托管的搜索引擎为客户的网站提供网络搜索服务。产品只需索引客户的网站里的内容,因此搜索任务要简单得多。
Algolia还会通过各种API提供其搜索服务。Rest API提供了搜索、分析和监视三个基本功能,有10种计算机语言和平台可供客户端使用,包括Java、iOS和Android。为了更好的在Web端使用,Algolia集成了四个框架——Ruby on Rails、Symfony、Django和Laravel。Algolia还提供一些UI库选项来让用户选择他们喜欢的用户界面。除了这些产品,Algolia还与其他开源和第三方软件集成了Wordpress和Magento等服务。
如何将最新版Algolia集成到Hexo-NexT主题中
在实用过程中,我发现现在可以搜索到介绍集成Algolia的文章多数过时了(包括NexT的官方文档),原因是Algolia的界面和API设置规则的更新。我在这里简单说说如何将最新版Algolia集成到Hexo-NexT主题中。
注册Algolia,创建Index
前往 Algolia 注册页面,注册一个新账户。 可以使用 GitHub 或者 Google 账户直接登录,注册后的 14 天内拥有所有功能(包括收费类别的)。之后若未续费会自动降级为免费账户,免费账户 总共有 10,000 条记录,每月有 100,000 的可以操作数。

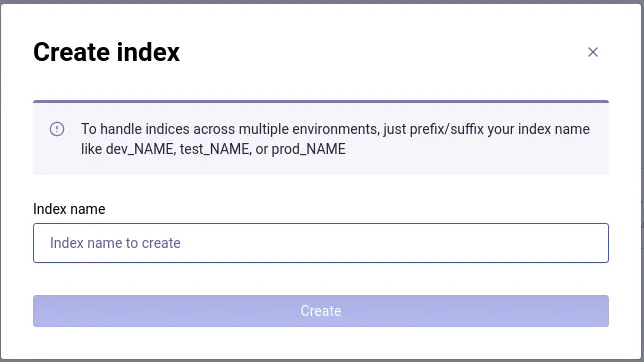
注册完成后,打开DashBoard创建一个新的 Index,记住这个 Index 名称将在后面使用。

安装 Hexo Algolia
Index 创建完成后,此时这个 Index 里未包含任何数据。 接下来需要安装 Hexo Algolia 扩展, 这个扩展的功能是搜集站点的内容并通过 API 发送给 Algolia。前往站点根目录,执行命令安装:
1 | npm install --save hexo-algolia |
获取API Key (变化很大)

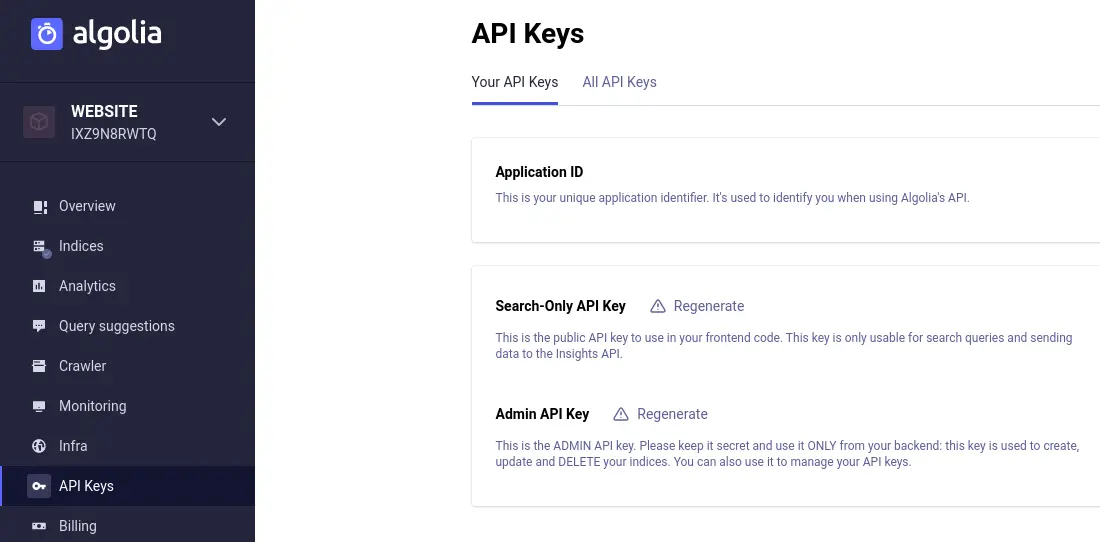
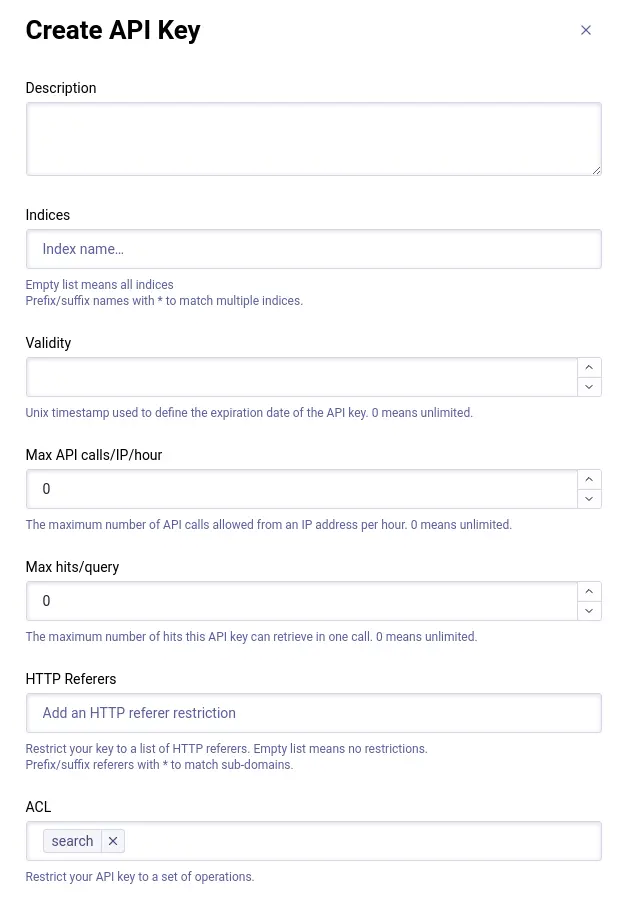
打开DashBoard–>API Keys–>All API Keys,点击右上角New API Key。

在Creat API Key中,Description随便填写描述,Indeices下拉选择刚刚新建的Index Name,其他几个不用关心,最下方ACL中选择search addObject deleteObject deleteIndex和listindexes。记住这个新生成的API Key。
「新版更新其实就是在这儿对original API Key的ACL做了限制,Usage API Key只能用于usage,Search-only API Key只能用于search,不能添加update的功能许可。」
更新站点配置
编辑Blog根目录下的 _config.yml ,新增以下配置:
1 | algolia: |
更新 Index
当配置完成,在站点根目录下执行:
1 | Windows将export改为set |
如果更新成功则将显示如下信息:
1 | # npx hexo algolia |
Debug:
- 如果显示
Please provide an Algolia index name in your hexo _config.yml flle,则是Algolia Search API Key indexName 错了,看下之前新建index的名字。 - 如果显示
Not enough rights to update an object near,则是没有修改API Key对应的搜索ACL(访问控制列表),请按照获取API Key小节中的程序走走看。
集成至NexT主题中
更改主题目录下配置文件 _config.yml ,找到 Algolia Search 配置部分:
1 | # Algolia Search |
将 enable 改为 true 即可,根据需要你可以调整 labels 中的文本。
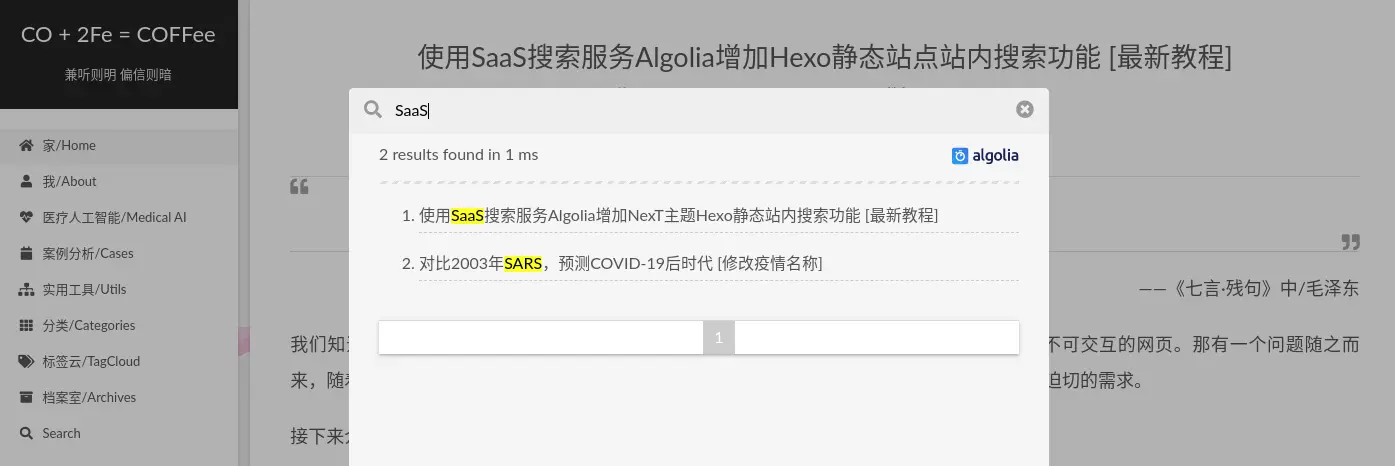
最终效果

Reference
- https://zh.wikipedia.org/wiki/Algolia
- http://theme-next.iissnan.com/third-party-services.html#algolia-search
- https://segmentfault.com/a/1190000018803949
P.S. 还4月5日的债。